Are you looking to bring your business online for the first time or upgrade your existing website? At Getsvision Solutions, we offer fully customized and responsive website solutions tailored to your needs. Our experienced team of web developers and designers in India ensures that your website exceeds expectations in both performance and usability.
Whether you’re starting from scratch or revamping, we’ll work with you to define your brand and drive demand for your products or services. As the best Website Development Agency we prioritize a customer-centric and data-driven approach, integrating essential digital marketing elements like PPC, SEO, and content marketing to maximize results in today’s digital landscape.


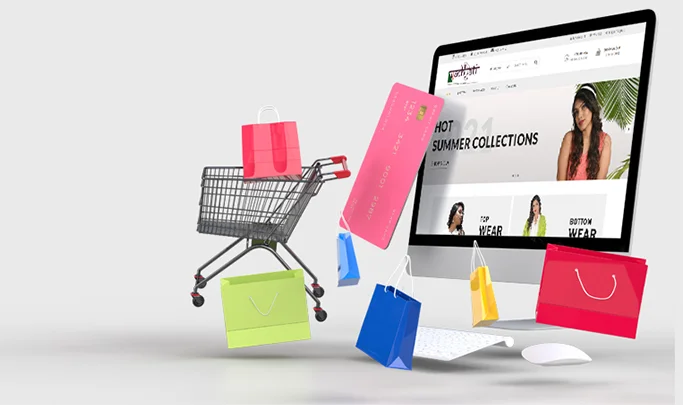
Dreaming of launching your online store? We’re here to make that a reality. From fashion and books to games and more, we help you build flexible and successful online shops. Whether you’re aiming to make your current website mobile-friendly or start a fresh e-commerce journey, our top-tier solutions are tailored to your needs. Our e-commerce websites are designed with user-friendly features like shopping carts, product catalogs, content management systems, payment integrations, and efficient order processing. Let us help you turn your online selling dreams into a thriving digital storefront.

Is your website lacking appeal and compatibility across devices? Getsvision Solutions, your go-to option for web solutions, can transform it into a dynamic and attractive platform for both visitors and search engines. Whether you need a complete makeover or minor adjustments, our web developers use top-notch techniques to enhance your online presence. Trust us to make your website not only visually appealing but also optimized for a seamless user experience on various devices.

Getsvision Solutions specializes in delivering customized, scalable application development solutions like ERP and CRM. Tailored to the size of your business, industry trends, and the need for flexible, on-the-go integration, our team ensures your software meets every requirement for seamless business operations.

At Getsvision Solutions, our team excels in designing websites with a Web Development Services focus, ensuring a flexible and robust web structure that supports your business’s growing needs. We prioritize error-free loading pages for a seamless customer browsing experience. Our web developers focus on building flexible and future-proof websites, preparing your online presence for tomorrow’s challenges.

WordPress stands out as a top choice for online businesses, offering robust features and versatility. As a leading content management system and open-source blogging platform, it’s favored for creating dynamic websites. At Getsvision Solutions, we specialize in crafting responsive WordPress designs tailored to fit all browsers and devices seamlessly. Our expert team ensures your website adapts flawlessly to iPad tablets, PC, smartphones, and more. We excel in high-level WordPress customization, whether it’s developing new modules or fine-tuning existing plugins. Trust us to take your online presence to the next level of success with our WordPress solutions designed.

Getsvision Solutions specializes in leveraging Volusion to create superior, high-performance online stores. Volusion, known for its robust e-commerce capabilities, provides a hosted solution that ensures stability, secure payment processing, exceptional customer support, effective handling of extensive data, integrated email marketing, and SEO-friendly structures. We are dedicated to empowering business owners to become thriving Volusion merchants by offering mobile-friendly website and shopping cart solutions tailored to maximize benefits. If you’re considering a facelift for your current Volusion site to enhance its aesthetics and user experience, look no further. Our team is passionate about transforming basic Volusion sites into visually appealing, user-friendly platforms.

Magento, a widely favored open-source platform among eCommerce merchants globally, offers sophisticated solutions for both high-end online stores and local retail businesses seeking mobile-friendly websites. We are known to deliver refined, tailor-made Magento solutions that meet your unique business needs.

PHP, a dominant open-source platform, drives innovation in online marketing and software development. Renowned for its robustness and versatility, PHP seamlessly integrates with other web technologies like PHP Framework, Laravel, CodeIgnitor, CakePHP, etc. At Getsvision Solutions, our team crafts mobile-friendly, user-friendly, and search engine-friendly online portals and shopping carts using the PHP framework. We dig deep into the library, creating a clean and sturdy framework tailored to your website requirements. This scalable framework not only supports various web technologies but is also fortified with advanced web services, ensuring a comprehensive and dynamic online presence.

Drupal stands out as a versatile and powerful CMS suitable for various types of websites, offering swift customization and modifications of templates. At Getsvision Solutions, our team specializes in delivering custom, mobile-friendly eCommerce websites and apps crafted on the Drupal platform, catering to businesses across multiple industries with tailored solutions that meet their unique needs.

Joomla websites are a preferred choice for programmers developing highly advanced platforms. With an extensive library of free plugins and a robust navigation system, Joomla simplifies the management of sites with numerous subpages. The script excels in generating aesthetically pleasing and SEO-friendly URLs, making it an ideal solution for businesses of all types.
Dreaming of launching your online store? We’re here to make that a reality. From fashion and books to games and more, we help you build flexible and successful online shops. Whether you’re aiming to make your current website mobile-friendly or start a fresh e-commerce journey, our top-tier solutions are tailored to your needs. Our e-commerce websites are designed with user-friendly features like shopping carts, product catalogs, content management systems, payment integrations, and efficient order processing. Let us help you turn your online selling dreams into a thriving digital storefront.

Is your website lacking appeal and compatibility across devices? Getsvision Solutions, your go-to option for web solutions, can transform it into a dynamic and attractive platform for both visitors and search engines. Whether you need a complete makeover or minor adjustments, our web developers use top-notch techniques to enhance your online presence. Trust us to make your website not only visually appealing but also optimized for a seamless user experience on various devices.

Getsvision Solutions specializes in delivering customized, scalable application development solutions like ERP and CRM. Tailored to the size of your business, industry trends, and the need for flexible, on-the-go integration, our team ensures your software meets every requirement for seamless business operations.

At Getsvision Solutions, our team excels in designing websites with a Web Development Services focus, ensuring a flexible and robust web structure that supports your business’s growing needs. We prioritize error-free loading pages for a seamless customer browsing experience. Our web developers focus on building flexible and future-proof websites, preparing your online presence for tomorrow’s challenges.

WordPress stands out as a top choice for online businesses, offering robust features and versatility. As a leading content management system and open-source blogging platform, it’s favored for creating dynamic websites. At Getsvision Solutions, we specialize in crafting responsive WordPress designs tailored to fit all browsers and devices seamlessly. Our expert team ensures your website adapts flawlessly to iPad tablets, PC, smartphones, and more. We excel in high-level WordPress customization, whether it’s developing new modules or fine-tuning existing plugins. Trust us to take your online presence to the next level of success with our WordPress solutions designed.

Getsvision Solutions specializes in leveraging Volusion to create superior, high-performance online stores. Volusion, known for its robust e-commerce capabilities, provides a hosted solution that ensures stability, secure payment processing, exceptional customer support, effective handling of extensive data, integrated email marketing, and SEO-friendly structures.
We are dedicated to empowering business owners to become thriving Volusion merchants by offering mobile-friendly website and shopping cart solutions tailored to maximize benefits. If you’re considering a facelift for your current Volusion site to enhance its aesthetics and user experience, look no further. Our team is passionate about transforming basic Volusion sites into visually appealing, user-friendly platforms.

Magento, a widely favored open-source platform among eCommerce merchants globally, offers sophisticated solutions for both high-end online stores and local retail businesses seeking mobile-friendly websites. We are known to deliver refined, tailor-made Magento solutions that meet your unique business needs.

PHP, a dominant open-source platform, drives innovation in online marketing and software development. Renowned for its robustness and versatility, PHP seamlessly integrates with other web technologies like PHP Framework, Laravel, CodeIgnitor, CakePHP, etc. At Getsvision Solutions, our team crafts mobile-friendly, user-friendly, and search engine-friendly online portals and shopping carts using the PHP framework. We dig deep into the library, creating a clean and sturdy framework tailored to your website requirements. This scalable framework not only supports various web technologies but is also fortified with advanced web services, ensuring a comprehensive and dynamic online presence.

Drupal stands out as a versatile and powerful CMS suitable for various types of websites, offering swift customization and modifications of templates. At Getsvision Solutions, our team specializes in delivering custom, mobile-friendly eCommerce websites and apps crafted on the Drupal platform, catering to businesses across multiple industries with tailored solutions that meet their unique needs.

Joomla websites are a preferred choice for programmers developing highly advanced platforms. With an extensive library of free plugins and a robust navigation system, Joomla simplifies the management of sites with numerous subpages. The script excels in generating aesthetically pleasing and SEO-friendly URLs, making it an ideal solution for businesses of all types.


Joomla websites are a preferred choice for programmers developing highly advanced platforms. With an extensive library of free plugins and a robust navigation system, Joomla simplifies the management of sites with numerous subpages. The script excels in generating aesthetically pleasing and SEO-friendly URLs, making it an ideal solution for businesses of all types.
Getsvision Solutions commits to a quality-first approach in our web development services, featuring a thorough security management program that meets standard regulations with strong controls, policies, and technologies for comprehensive protection.
Our solution architects design the architecture by selecting the best technologies for each component, ensuring the implementation is practical and comprehensive. They also integrate the web solution seamlessly with internal and external systems through precise API mapping.
In back-end development, our team precisely translates your web app's business logic into reality. Leveraging reliable frameworks, we prioritize swift and high-quality coding in Java, .Net, Python, PHP, Node.js, and Go for robust web development solutions.
We enhance your web-based software for efficiency and competitiveness, aligning with evolving business needs. Utilizing well-established DevOps processes, we roll out urgent updates within 1-2 days and release new functional modules every 2-6 weeks.
Our analysts focus on understanding your audience's needs, shaping requirements, and defining solutions. They also connect business stakeholders with the IT team to keep everyone on the same page.
Our skilled testing engineers ensure your web solution is flawless, fast, user-friendly, and secure, delivering on our promises.
Our solution architects design the architecture by selecting the best technologies for each component, ensuring the implementation is practical and comprehensive. They also integrate the web solution seamlessly with internal and external systems through precise API mapping.
Our front-end developers bring design concepts to life, ensuring every interface element functions flawlessly. We're skilled in leading JavaScript frameworks, including Angular, React, Meteor, Vue, Next, and Ember, to deliver dynamic user experiences.
Our design process starts with understanding the target audience to ensure a seamless, efficient user experience. Then, our UI designers step in, giving the web app a visually appealing look that complements the user-friendly journey we've mapped out.
Providing L1, L2, and L3 support, we offer 24-hour hot-fixes to resolve any issues swiftly, ensuring high availability and trouble-free web app functionality.
We link your web app to corporate or third-party systems through APIs, ensuring instant data synchronization for seamless operations.
Choosing a professional website development company in India, like Getsvision Solutions, is crucial for crafting a website that excels in user experience and conversion rates. Such a company brings together a diverse team of skilled professionals, including website developers, graphic designers, content writers, and SEO experts, all dedicated to creating a website that is both user and search engine friendly.

Developing a website is far from a solo endeavor; it requires a collaborative effort to incorporate the desired functionalities effectively. A leading website development company ensures rapid project completion by leveraging the collective skills of its team, contrasting sharply with smaller firms or freelance developers who might lack the comprehensive skill set required for a multifaceted project. Opting for a professional agency guarantees a blend of speed, expertise, and quality, significantly enhancing the chances of achieving a successful and impactful online presence.
Our agile approach to website development ensures scalability, allowing your online presence to evolve seamlessly as your business grows. With robust structures and flexible designs, web design services adapt to your expanding needs.
Our focus on SEO-friendly design enhances your website's visibility and search rankings. Optimized pages drive increased inbound traffic, ensuring that your site doesn't just exist but thrives in the digital landscape.
Addressing the diverse needs of today's digital audience, our responsive solutions guarantee accessibility on various devices. Whether on desktop or mobile, your website delivers a consistent and effective user experience.
Your website is a mirror of your brand identity, reflecting its values and purpose. We prioritize brand consistency, creating a cohesive user experience that aligns with your business identity throughout the web design website that we build.
Fast-loading pages, engaging interfaces, and content optimization contribute to an improved online reputation. A solution with a robust foundation and scalability ensures a positive impression, fostering trust and credibility.
Our website development solutions target specific regions or global audiences, expanding your market presence. Your website becomes a powerful tool, effectively conveying your brand message to a diverse audience and leaving a lasting impression.
Contact us to learn more about our web developer website services
As a leading web development company in India, Getsvision Solutions has successfully assisted hundreds businesses in establishing affordable and effective online platforms. Our team of expert web developers, with extensive experience, is committed to delivering top-notch website development services to our valued clients. Choose Getsvision Solutions for world-class web design and development services that enhance your online presence and take your business to the next level of success. Contact us now to leverage our expertise and experience.
Website development services involve creating and maintaining websites, encompassing tasks like coding, designing, and implementing features to ensure a functional and visually appealing online presence.
Website development is essential for businesses to establish an online identity, reach a wider audience, and provide a seamless user experience, ultimately enhancing brand visibility and customer engagement.
The website development process typically involves planning, design, development, testing, and deployment, ensuring a systematic approach to creating a fully functional and effective website.
The timeline for website development varies based on complexity and features; a simple site may take a few weeks, while more complex projects can extend to several months.
Website development costs vary based on factors like complexity, features, and the developer’s rates, but a basic website might start from a few hundred dollars, while larger projects can require substantial investment.
Choosing between a custom or template-based website depends on your specific needs and budget; custom sites offer tailored solutions, while templates provide a quicker and more cost-effective option.
Yes, many development services offer ongoing maintenance to ensure your website remains secure, up-to-date, and functions smoothly post-launch.
Some website development services offer SEO integration, optimizing your site’s structure and content to enhance its visibility on search engines.
Yes, many developers can integrate e-commerce features, enabling you to sell products or services directly through your website.
Website development services employ security measures like encryption, regular updates, and secure coding practices to protect your site from potential threats and vulnerabilities.
A marketing audit is an evaluation of your company’s marketing efforts and their effectiveness. Here what you will get:

Awarded Marketing Agency